有了上面的表格你就可以开始绘制线框图了,这个步骤依然是不建议省略的,即便你有整个网站的设计图。而且每一个不同类型的页面都应该有一张对应的线框图。比如:内容页(最基本的内容),导航、列表页(访问者可以决定访问哪个或哪些内容),功能页(访问者可以和网站进行某些交互动作,如搜索、提交表单等)。你可以在线框图上标记出对应的变量、区块名、模板文件等相关信息,这样做可以让你把线框图和Drupal系统非常直观的联系起来,你也能更加容易发现网站规划上的问题,比如某个页面或者区域太过于拥挤了。
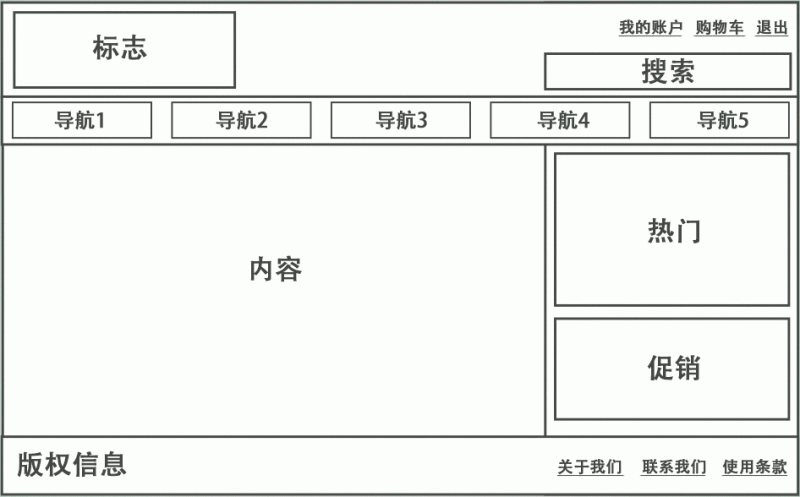
现在假设有一个页面有如下线框图:

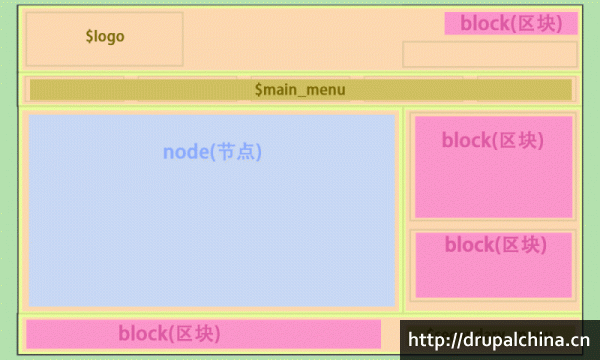
标记出对应的变量、区块后的样子。当然,你不需要做得很详细,心里知道就可以了。

绘制线框图有很多方法,你可以在搜索引擎上找到各种不同的解决方案,你只要选择一个自己熟悉的方案就可以了。你甚至可以用铅笔在纸上绘制线框图。
由于线框图的具体绘制方法不属于我们的讨论范畴,在这里我们不再继续深入探讨。你只要记住在大部分的情况下,线框图不仅仅是网站建设流程中不可缺少的步骤,对于Drupal主题开发也至关重要。当然,我这里之所以这么说,是因为我是站在一个正经的Themer的角度说的。我知道很多人只是拿Drupal玩一玩,对Drupal能作出什么样子的页面基本不关心,那么对于这些人,有没有线框图之类的东西确实是无所谓的。反正你就是玩一下,我哪里说得不对的就别跟我计较了。