进阶篇40. 响应式图片——Focal Point模块
Focal Point模块解决的就是前面提到的艺术剪辑的需求。
下载和安装的步骤这里就不多说了,在安装的过程中会提示你要先启用crop api模块。
安装之后需要做的事情很简单:
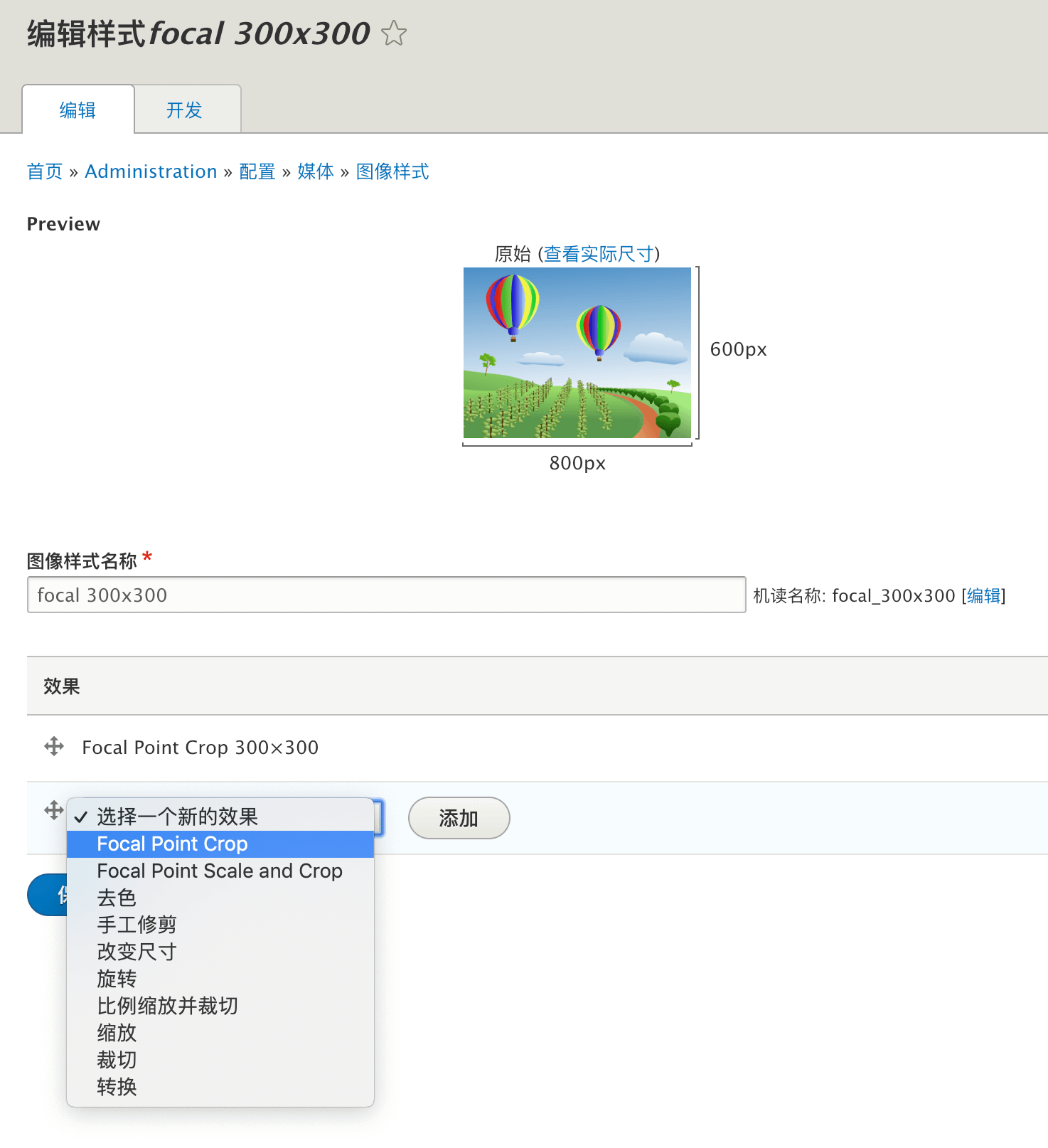
在图像样式(/admin/config/media/image-styles)中新建立一个样式并添加Focal point效果,或者在已有的样式中添加一个Focal point效果。在添加效果的时候,点击”选择一个新效果“打开下拉菜单,你会看到两个由Focal point模块提供的效果,分别是”Focal point crop“和”Focal point scale and crop“,第一个是直接剪裁,第二个是缩放之后再剪裁。

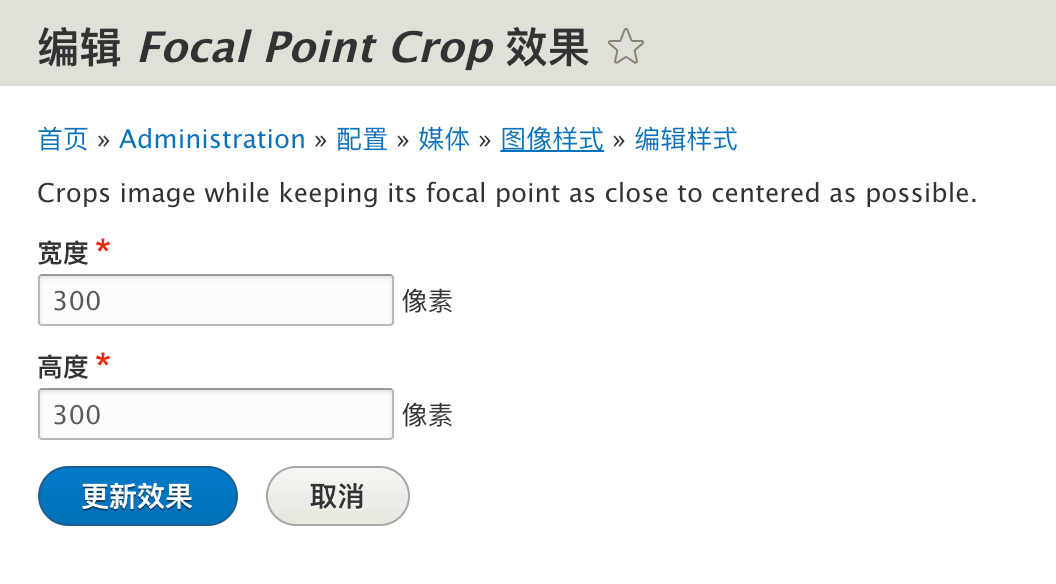
然后会让你输入剪裁的尺寸,也就是图片显示在页面上的尺寸。

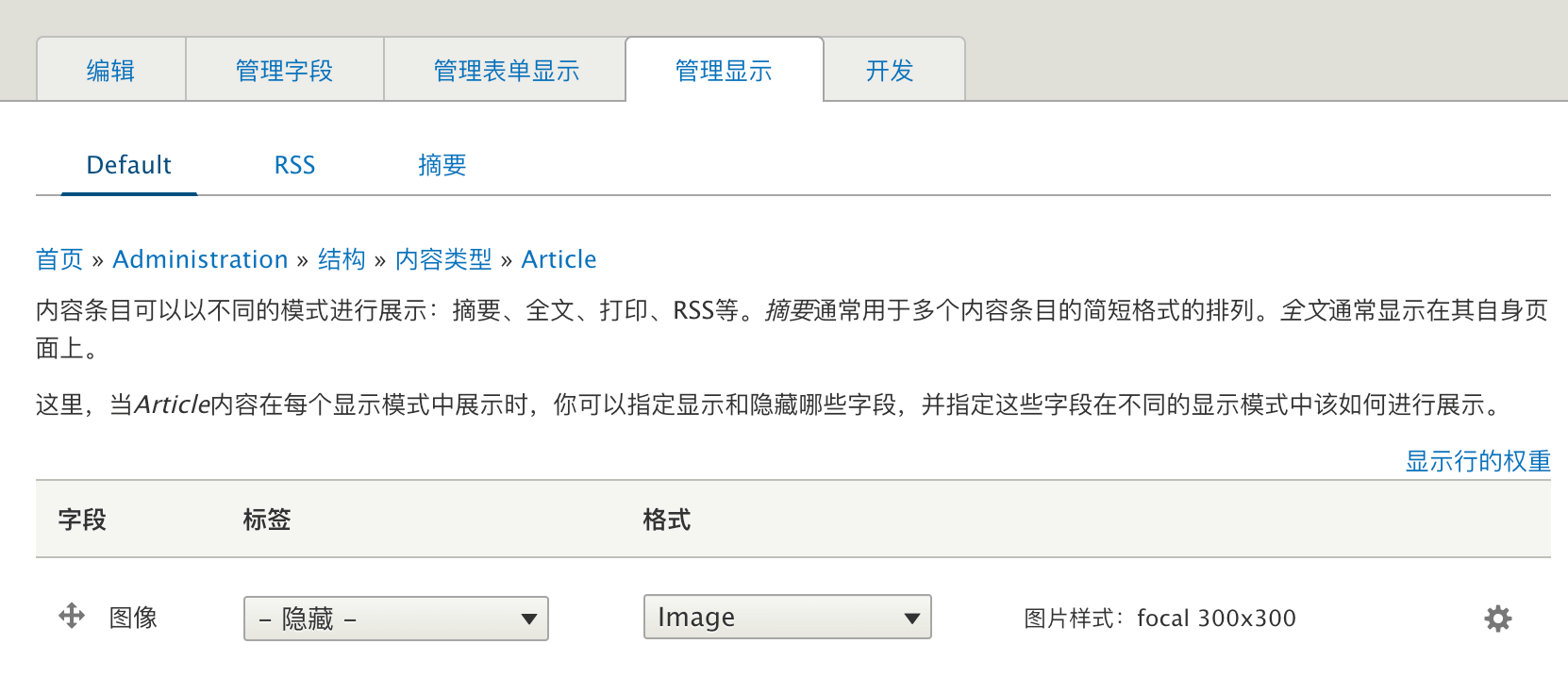
然后确认内容类型的“管理显示“中(/admin/structure/types/manage/article/display),image也就是图片字段的显示格式为”image“,因为这里有可能被设置成了别的格式,比如上一节中就把这里设置为”responsive image“了。

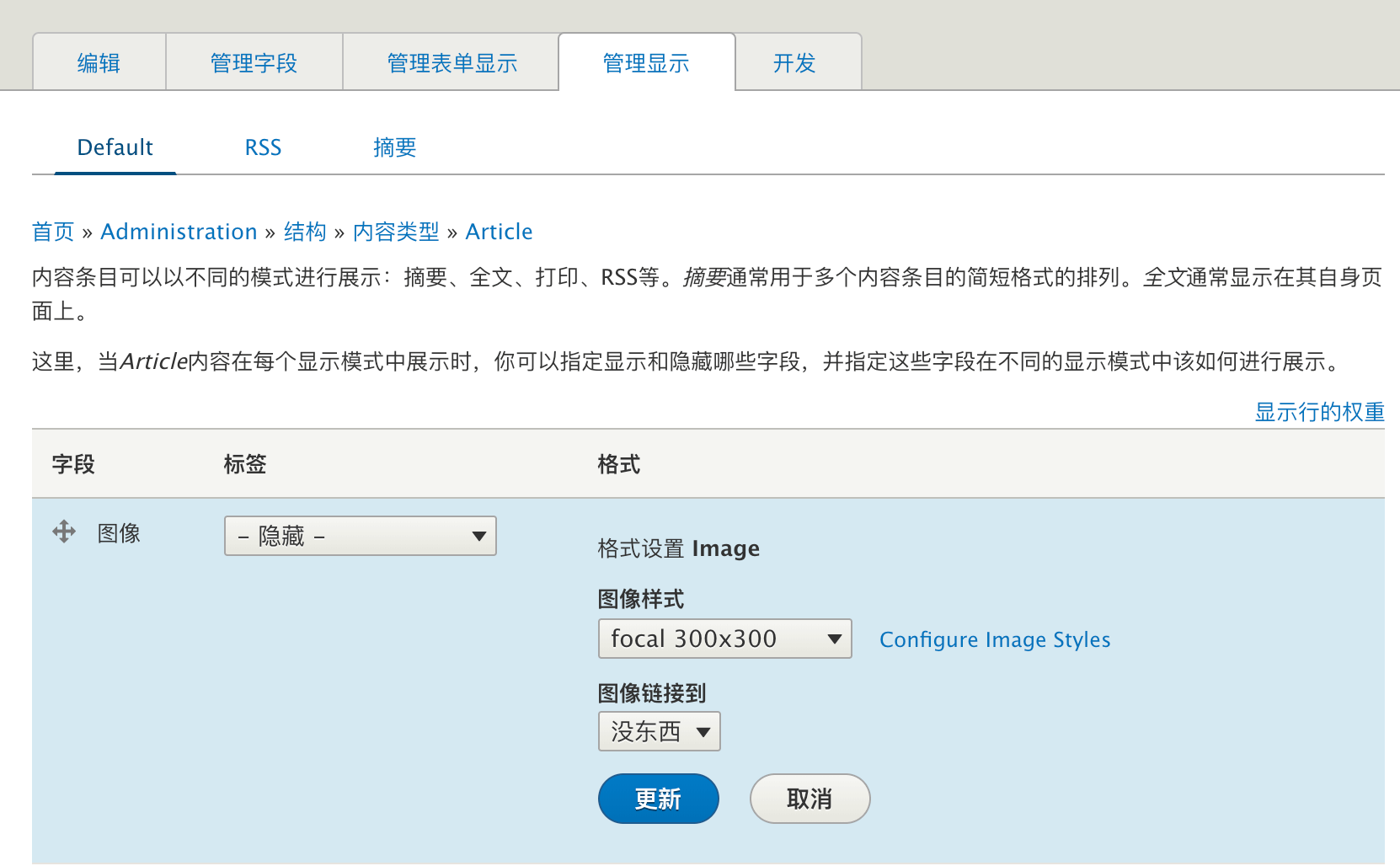
并点击右边的齿轮图标,把图像样式改为之前创建的Focal Point样式。点击更新。再点击页面下方的保存。

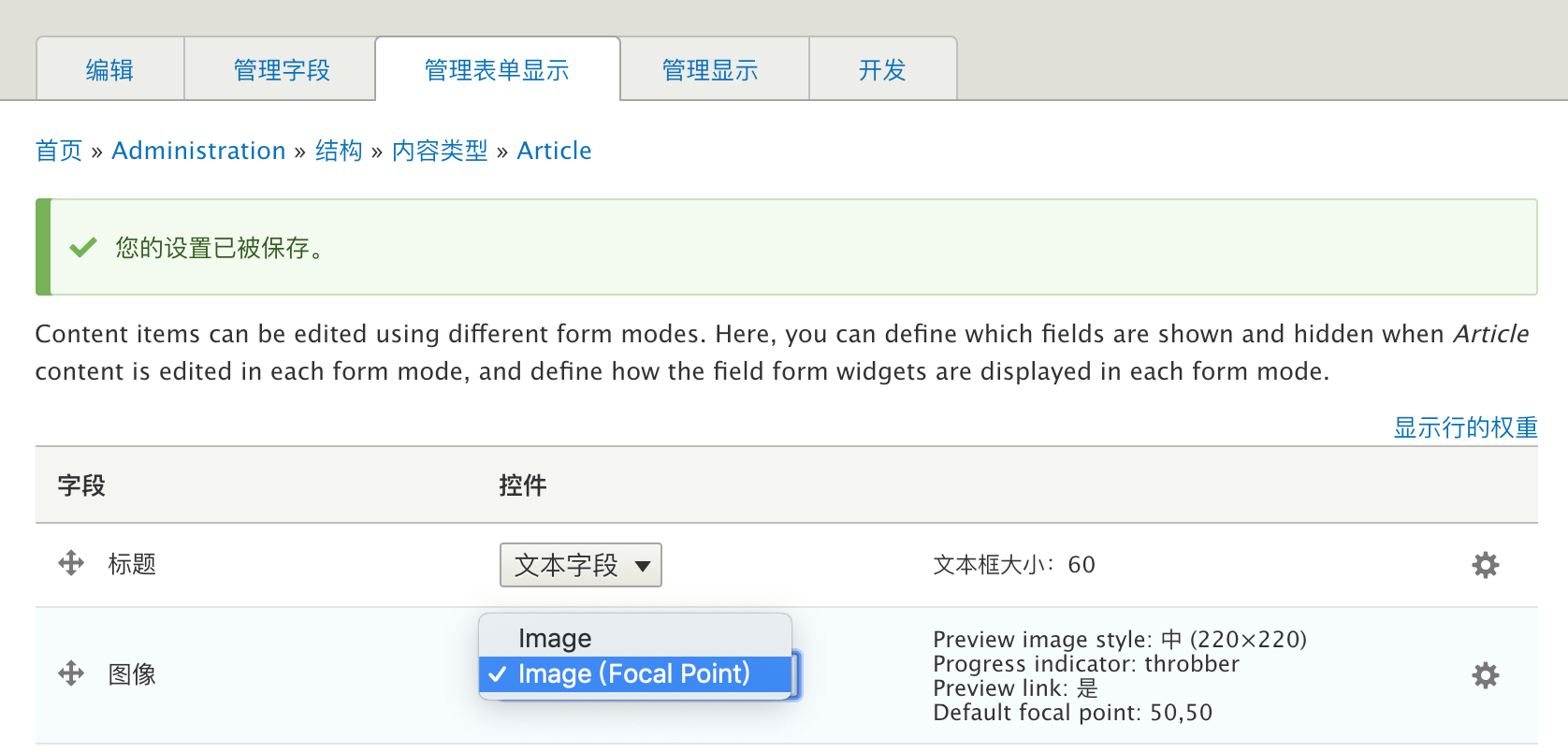
然后切换到”管理表单显示“(/admin/structure/types/manage/article/form-display)页面,将图像字段的显示控件修改为image(Focal point)。

在这里你还可以根据需要,点击右侧的齿轮来修改预留图片的样式尺寸。
顺便提一句,内容类型的“管理表单显示“和”管理显示“这两个选项卡,前者用来管理的是内容类型的所有字段在后台管理页面中的显示方式,比如顺序、尺寸、有无标签等;而后者则是用来管理字段在前台页面中的显示方式,并且是在模板中以{{ content }}语句输出时的显示方式。如果模板中用别的方式输出字段,则会覆盖掉这里相对应的设置。相关的内容请参考第一篇中的《内容的覆写》。
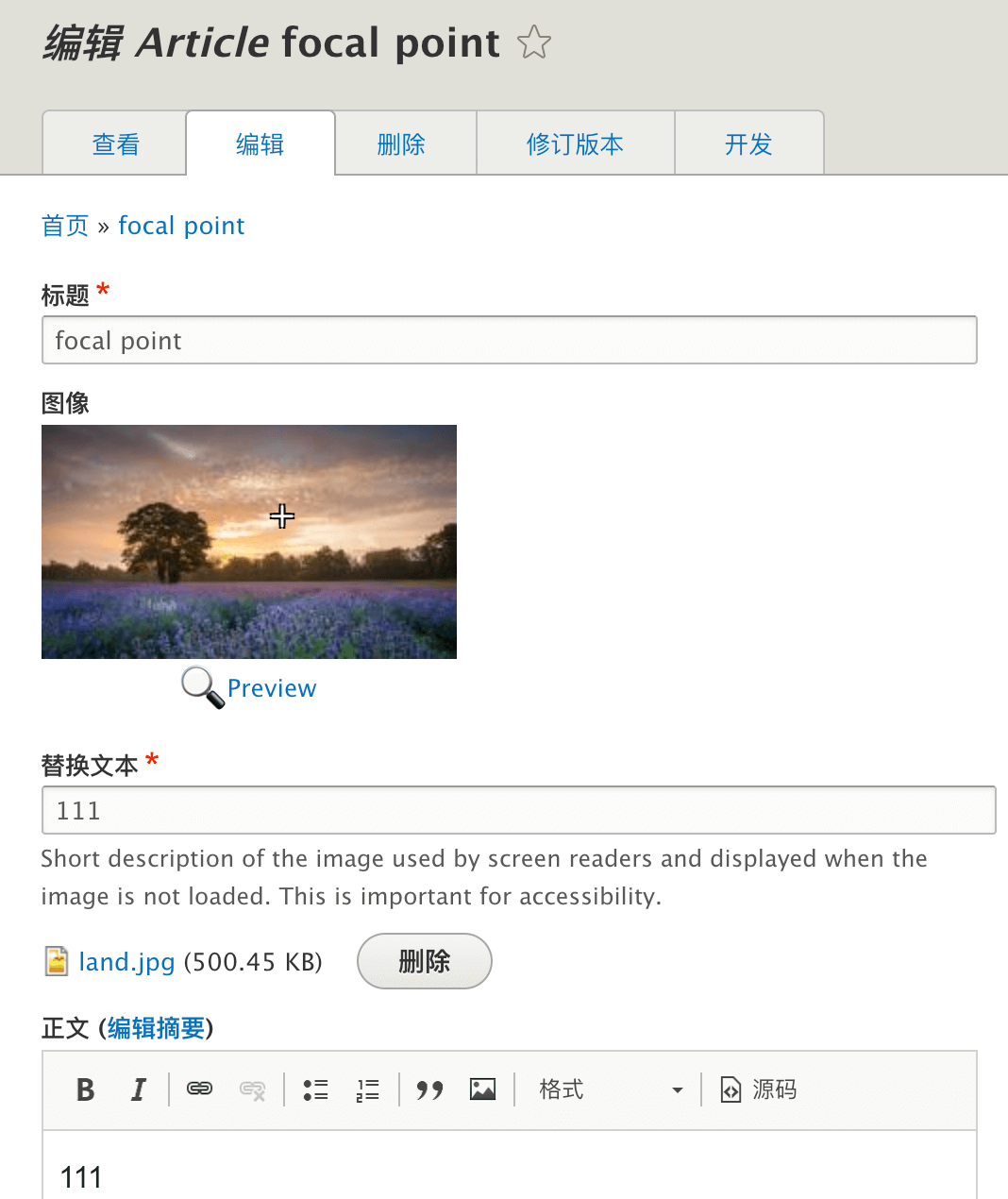
这样,如果你编辑相对应的节点内容,在它的图片字段上就会出现一个十字架,这个十字架就是图片的焦点(Focal point),它可以被任意的放在图片的任何位置上。

再次保存节点之后,你会看到图片按照之前设置好的尺寸和焦点显示在了页面上,这里就不截图了。